Fiddler之面板信息介绍
Fillder
Fillder是一款优秀的抓包软件,不管是在windows,linux, mac下都可以使用!关于基本的安装这边就跳过了,下面我们主要来看一下使用过程中的一些技巧
Fillder 面板信息组成

HTTP报文总体介绍
HTTP协议报文的结构
HTTP报文分2个:一个是HTTP请求报文,一个是HTTP响应报文
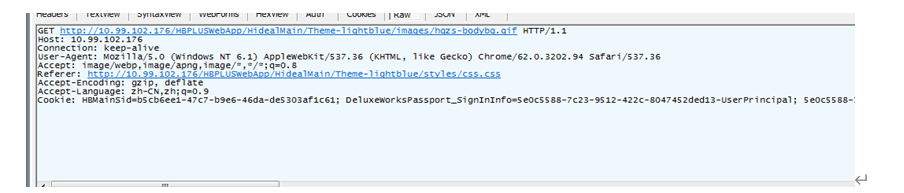
HTTP请求报文分为3部分:第一部分叫其实行(Request line),第二部分叫首部(Request Header),第三部分叫主体(Body)
第一行中Method表示请求方法,比如“POST”或者“GET”现在使用的HTTP协议版本是1.1
第二部分是首部(Header)
第三部分是body
特别要注意,Header与Body之间有一个空行
Fillder 请求界面

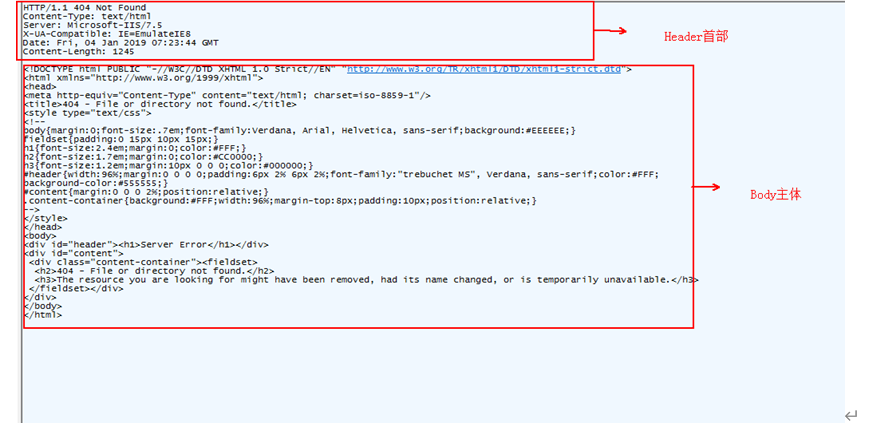
Fillder 响应界面

HTTP协议请求方法和状态码
HTTP协议定义了很多与服务器交互的方法,最基本有5种,分别是GET HEAD POST PUT DELETE。对应的就是查改增删的4个操作,最常见的是POST和GET,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
GET和POST方法的区别
GET提交的数据会放在URL之后,以问号(?)分割URL和传输数据,参数之间以&相连,而POST是把提交的数据放在HTTP包的Body中
GET提交数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据大小没有限制
GET方式需要使用Request.QueryString来取得变量的值,而POST方法通过Request.Form来获取变量的值
GET方式提交数据会带来安全问题,比如登录一个页面通过GET的方式提交数据时候,用户名和密码都会显示在URL中,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码
HTTP 报文响应介绍
Response消息的结构和Request消息的结构基本一样,同样也分为3部分;第一部分叫响应行(Response Line),第二部分叫响应首部(Response Header),第三部分是主体(Body)
第一部分是起始行,有状态码和状态码消息
第二部分是首部,
第三部分是主体
特别注意 Header首部和Body(主体)之间有一个空行
HTTP 状态码
| 状态码 | 已定义范围 | 分类 |
|---|---|---|
| 1XX | 100-101 | 信息提示:表示请求已成功接收、继续处理 |
| 2XX | 200-206 | 成功、表示请求已被成功接收,理解、接受 |
| 3XX | 300-305 | 重定向,完成请求,必须进行更进一步的处理 |
| 4XX | 400-415 | 客户端错误,请求有语法错误或者无法实现请求 |
| 5XX | 500-505 | 服务器错误,服务器未能实现合法的请求 |
HTTP 协议Header介绍
Header的语法格式是”key:value”,一行一个Header。每一个Header都有特殊的作用,在Finddler中可以查看完整的Header。
Fiddler能方便的查看HTTP请求Header,选中一个HTTP请求,单击Inspectors tab–>Request tab–>Headers
Cache相关的Header
COOKIE
Cookie是一种HTTP Header,是HTTP中非常重要的内容,它由key==value形式组成
Accept
Accept表示浏览器客户端可以接受的媒体类型
例如 Accept:text/html代表浏览器可以接受服务器返回html,也就是我们通常说的html文档。
通配符/*代表任意类型,\/\表示可以接受任何类型。
Accept-Encoding
Accept-Encoding跟压缩有关,浏览器发送HTTP请求给web服务器,HTTP请求中的Header有Accept-Encoding:gizp,deflate(告诉服务器,浏览器支持gizp压缩)
Accept-Language
Accept-Language的作用是声明自己接受的语言
也就是编码格式 UTF-8 GB2312 ZH-CN
User-Agent
Use-Agent的作用是浏览器用来告诉服务器,客户端使用的操作系统及版本,CPU类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件
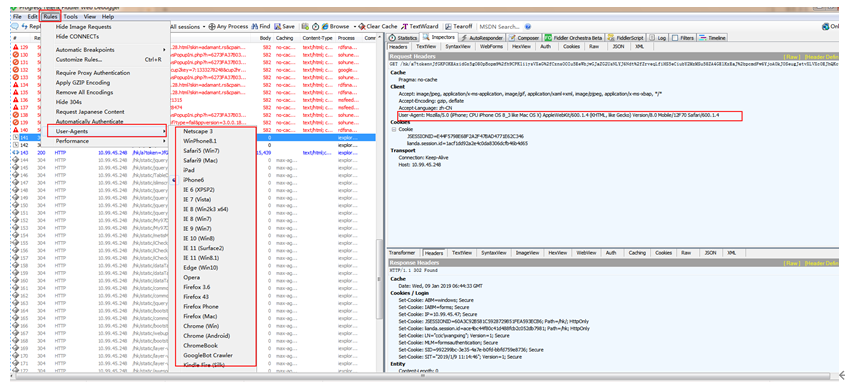
修改User-Agent可以伪装不同的客户端

单击Rules->User-Agents然后可以选择我们想要切换的系统
Referer
HTTP协议头中的Refer主要来让服务器来判断来源页面,即用户是从哪个页面过来的网站通常用来统计用户的来源,看用户是从搜索页面来的,还是从其他网站链接过来的,或是从书签等访问过来的,以便合理的定位网站
Referer有时也被用作防盗链,即下载时候判断来源地址是不是在网站域名之内,否则就不能下载或显示
Connection
从HTTP1.1起,系统默认开启了Connection:Keep-Alive,保持连接特性
Host
主要是指定被请求的主机端口号,它通常从HTTP URL中提取出来
Web网页抓包和fiddler修改包
通过fiddler可以修改数据伪造数据
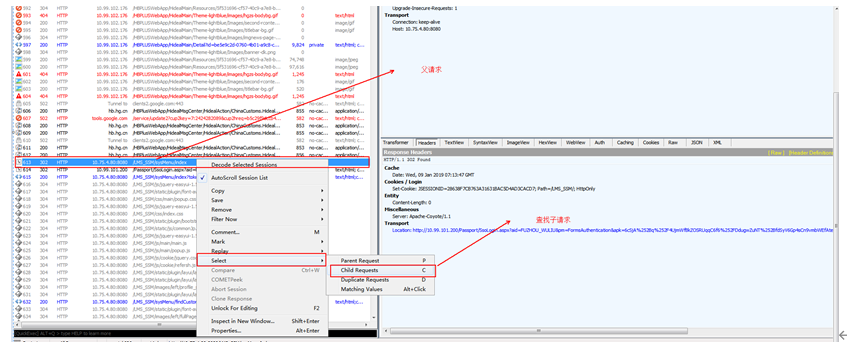
第一个HTTP请求是获取页面布局的HTML 也叫做“父请求”
随后的HTTP请求会根据之前页面的请求去再次请求,叫做“子请求”

选中我们的第一个父请求然后右击选择seletc–>Child Request 就可以找到对应的子
找父请求的话我们选中子子请求右击选择select->Parent Request就可以找到对应的父请求。
查找相同的请求,右击选择select–>Duplicate Requests就可以选中了相同的请求了。