完美解决自定义域名访问gitpages出现了部分请求404的问题!
gitpages出现了部分请求404的问题
最近把我的博客通过自定义域名代理了gitpages, 理由如下:
一方面是因为 github 确实在国内的访问速度太感人了😂😂😂!
另一方面也是手里有闲置的域名。
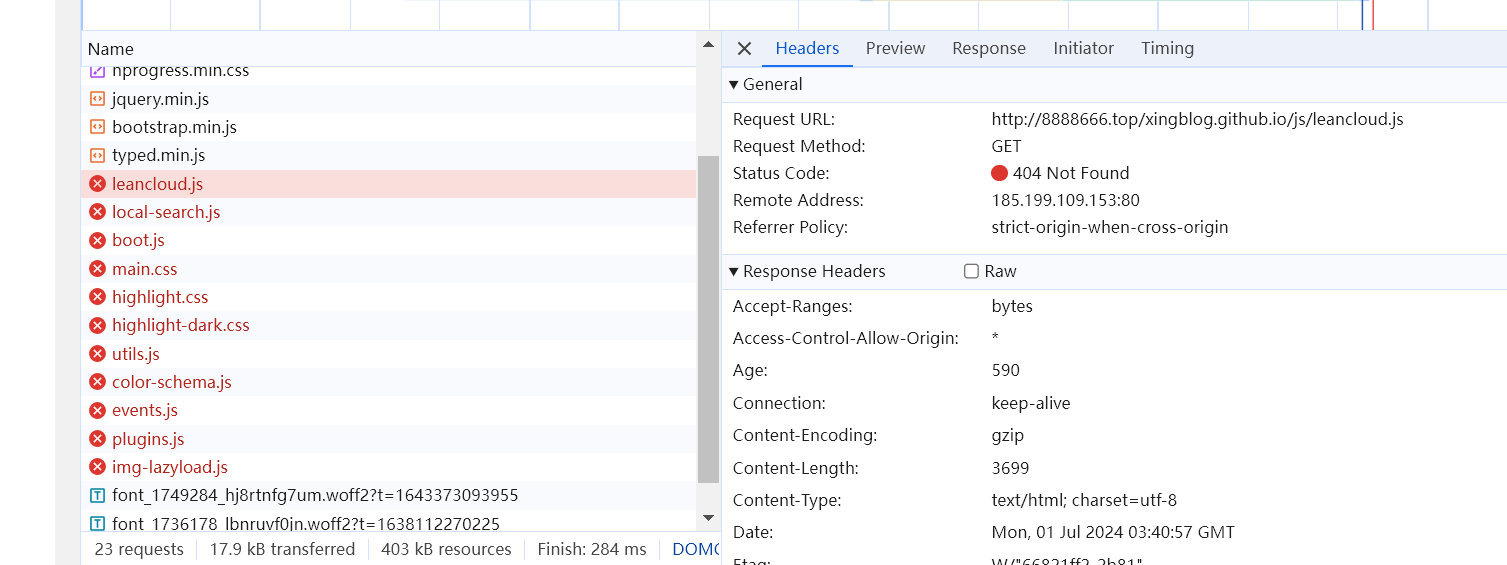
所以就准备搞一下,采用的模式就是 域名 + cloudfare 的模式进行解析,但是在成功后发现部分请求出现了404的情况,如下图:

为了解决这个问题花费了太多时间
之前我访问我的gitpages 域名:https://dreamshao.github.io/xingblog.github.io/ 一直是可以的所有的请求都是正常的,
可是这次我部署到个人域名后我就发现这怎么部分请求可以拿到,部分请求就是404呢?
然后,我就开始纠结是不是我在设置自定义域名的时候出现了问题,从开始的域名解析设置 在阿里云上我改了很多次(此时把DNS解析改回了阿里的),
发现还是不行,我就想是不是我这个没有备案呢? 我就开始改回了 cloudfare 的DNS解析,开始在cloudfare 上开始鼓捣,可是鼓捣了很久还是不行
后来,我就开始在网上查资料,查了好久也没查到为什么部分请求是404,这就花费了我将近1天的时间在上面!
突然的灵感来临
第二天早上,我还是打开了我的网站看404的请求,突然想是不是因为我的域名后面不能包含我的子仓库地址呢?
之前我的访问路径是: https://8888666.top/xingblog.github.io/css/main.css
然后复制到浏览器 改成了: https://8888666.top/css/main.css
哎,您猜怎么着, 访问到了! 可以,瞬间我明白了!🤪🤪🤪, 这不能带我的子仓库地址啊!
修改hexo 的配置
马上找我的配置文件发现了问题,之前在 _config.yml 中 我配置的是我的路径:
1 | |
然后修改为:
1 | |
然后清空已经生成的信息,也就是在public 文件夹下,清空完毕后执行命令:
1 | |
结果在域名上访问就发现可以了,原来就是这点问题导致了,还是自己的配置问题!
得到了什么?
通过这次自己把博客通过自定义域名访问,确实收获了很多部署方面的知识, 比如什么是 CNAME,什么是 A 模式 等等。
还有更加了解DNS解析的模式,之前只是简单的了解,通过这次操作确实更加明白了!
最后
如果你在部署博客到私人域名下有什么问题,可以留言哦,一定知无不言,言无不尽!