Fiddler前端调试
Fiddler前端调试
有时候我们可能需要在服务器上面调试javaScript文件,但是又比较麻烦,此时为了方便可以使用fillder来实现!
Fiddler AutoResponder的工作原理
使用Fiddler可以替换自动返回的一个伪造的HTTP响应,者跟之前介绍的下断点修改HTTP响应差不多,只不过AutoResponder是自动的,操作更加方便!
Fiddler在线调试JavaScript文件
1.首先我们将JS文件保存到本地
2.然后编辑本地的JavaScript文件,更改需要编辑的代码
3.启动Fiddler,在浏览器中打开网址,然后使用Fiddler抓住这个JavaScript的HTTP请求
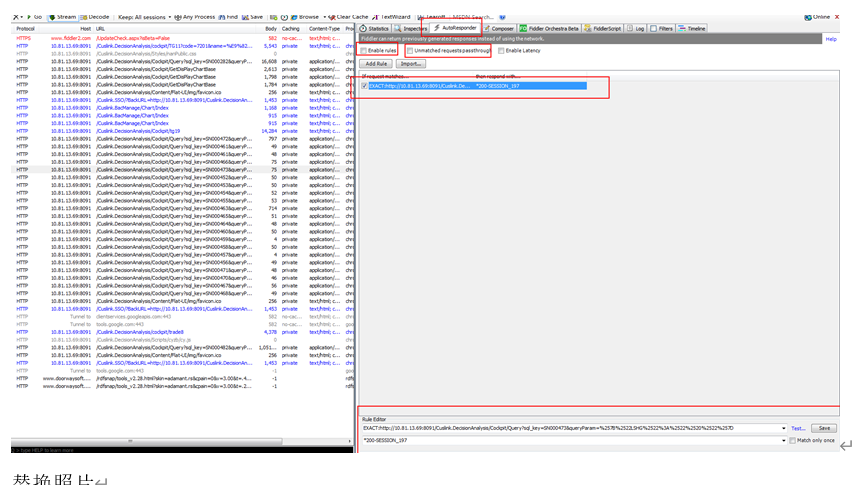
4.然后将Fiddler中,的这个JS拖拽到AutoResponser中
5.在RuleEditor中单击“Find a file…”,选择本地JavaScript文件的路径。
6.选中”Enable rules”,激活规则,选中”Unmatched requests passthrough”放行不匹配的HTTP请求。
7.单击“Save”按钮
8.你只需要修改本地机器上的文件,然后刷新浏览器,就可以看到效果了!
若是不显示CSS/JS等文件信息,可以在Filters—Request Headers勾选Show only if URL contains选项
填写文件类型:
REGX:(?insx)/[^?/].(css|js|json|ico|jpg|png|gif|bmp|wav)(?.)?$
然后选择Actions->Run Filterset Now

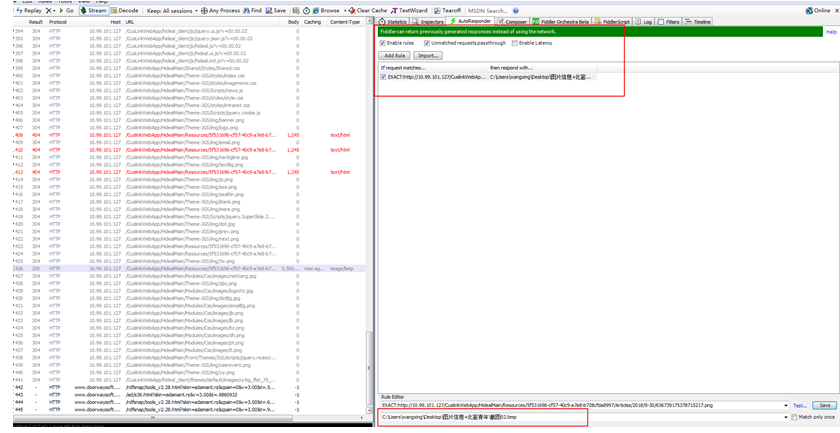
替换照片

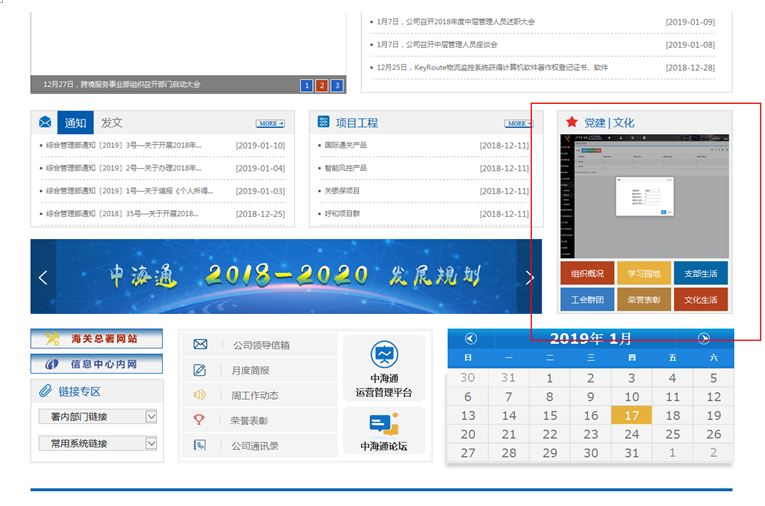
效果

Fiddler前端调试
https://dreamshao.github.io/2024/07/03/fiddler前端调试/