Chrome调试webview
如何在Chrome上调试WebView
有时候在测试过程中,我们会遇见在app或者ios上面跳转wap页面的需求,常见在日常的活动页面等。如果要是这些页面出了问题该怎么办呢?例如我们平常的wap页面可以通过调试工具查看console或者debug等来查看问题,那么这样的在手机端怎么来调试呢?下面一起学习吧!
详细调试过程
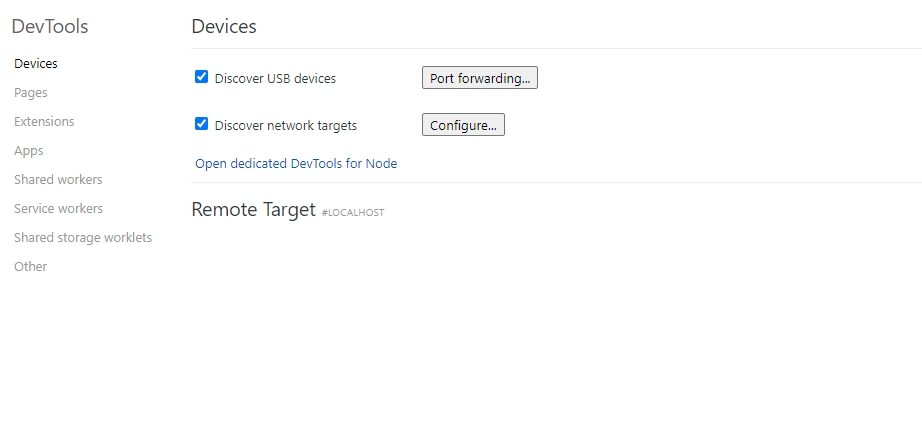
1.这时候我们只需要将手机通过usb线连接到电脑上面,然后打开chrome,输入网址:chrome://inspect/#devices 就可以看到:

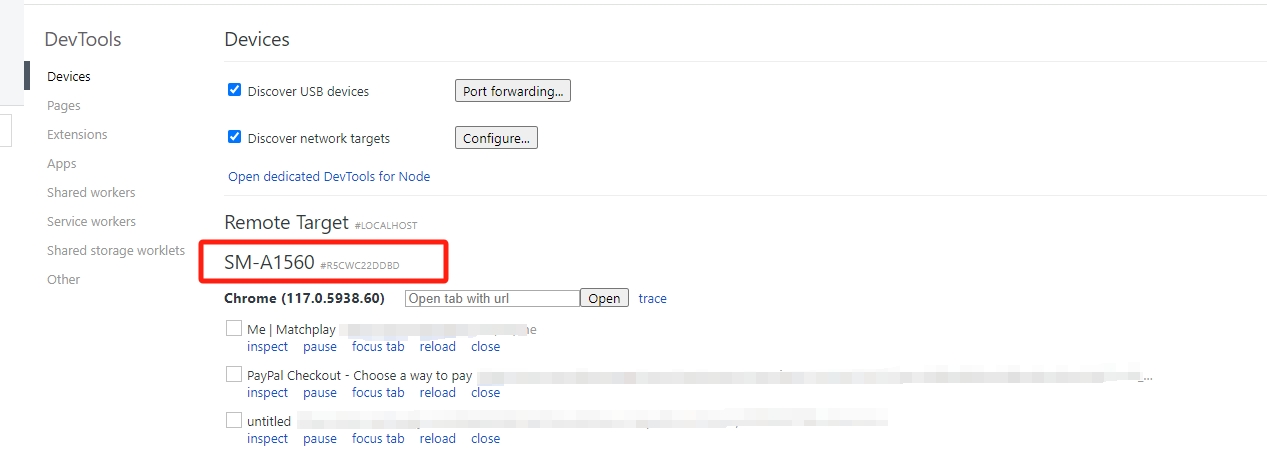
2.稍等一下,这时候手机会提示是否允许调试,那么你点击允许调试即可!然后就可以看到手机的型号此时连接成功!

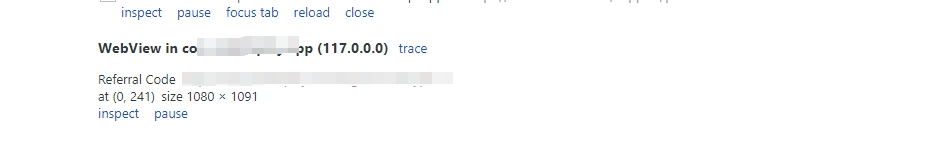
3.打开你的app,打开webview此时就可以看到对应的信息!

4.此时点击inspect

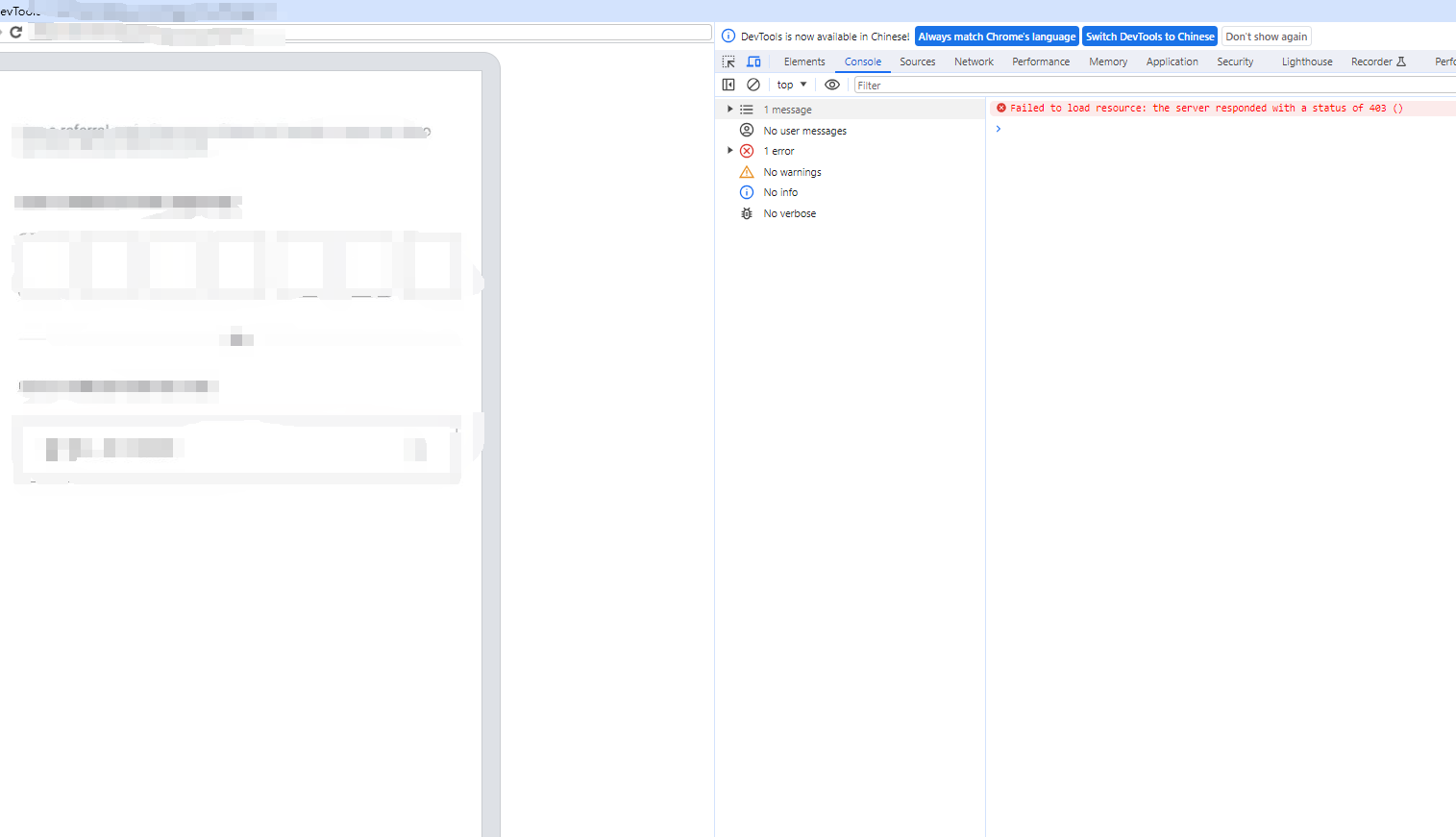
此时就看到了和我们平常调试网页一样的界面,那么你就可以按照调试网页的方式来调试webview了!
总结
通过这个调试方式我们可以轻松应对在测试中面临的webview的问题定位,方便了我们的工作!
Chrome调试webview
https://dreamshao.github.io/2024/09/10/chrome调试webview/